Online English Dictionary
A Simple Knowledgebase
• ADS
• CSS
• EXCEL
• SCRIPTS
• SEO
• WEBSITE-MONITORING-AND-BACKUP
IMAGE-SERVER | CLOUDFLARE | VARIANTS
Cloudflare Image Variants
We've already learnt that how to create & use variants, though we brief here. You can create variants within Cloudflare Image dashboard & as soon as you create a variant, it is ready to use with uploaded image with url like: https://imagedelivery.net/<account_hash>/<image_id>/<variant_name> like https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/Contain01
Flexible variants
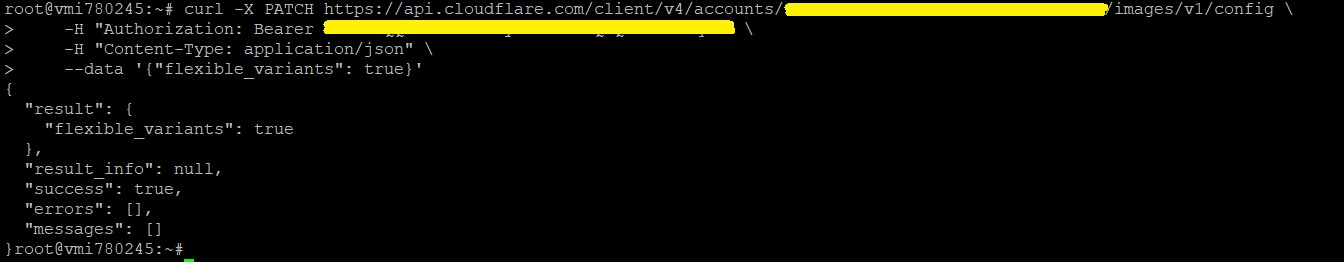
If you need more flexibility when creating variants than the Cloudflare Images dashboard allows, you can use the API to create flexible variants. Flexible variants allow you to create variants with dynamic resizing. This option is not enabled by default. To activate flexible variants for your account, use the following code in SSH:
curl -X PATCH https://api.cloudflare.com/client/v4/accounts/<ACCOUNT_ID>/images/v1/config \
-H "Authorization: Bearer <API_TOKEN>" \
-H "Content-Type: application/json" \
--data '{"flexible_variants": true}'

Once activated, it is possible to use resizing parameters on any Cloudflare (unsigned) Image URL. For example:
https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/w=400,sharpen=3E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=800
Warning: Enabling flexible variants on your account effectively allows anyone to obtain untransformed, full-resolution images and their metadata by changing variant properties in the URL.
Supported properties by Flexible Variant
width=x (w=x): Specifies maximum width of the image in pixels. Exact behavior depends on the fit mode (described below).
height=x (h=x): Specifies maximum height of the image in pixels. Exact behavior depends on the fit mode (described below).
fit: Affects interpretation of width and height. All resizing modes preserve aspect ratio. Available modes are:
- fit=scale-down: Image will be shrunk in size to fully fit within the given height, but will not be enlarged.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/h=300,fit=scale-down - fit=contain: Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=250,fit=contain
https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/h=275,fit=contain - fit=cover: Image will be resized to exactly fill the entire area specified by width and height, and will be cropped if necessary.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=400,fit=cover
https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/h=400,fit=cover
https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover - fit=crop: Image will be shrunk and cropped to fit within the area specified by width and height. For images smaller than the given dimensions, it is the same as scale-down. For images larger than the given dimensions, it is the same as cover.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,fit=crop
https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/h=400,fit=crop
https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=400,h=400,fit=crop - fit=pad: Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio, and the extra area will be filled with a background color (white by default).
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=400,h=400,fit=pad
gravity (g): Specifies the most important side or point in the image that should not be cropped off when cropping with fit=cover.
- gravity=auto: The point will be guessed by looking for areas that stand out the most from image background.
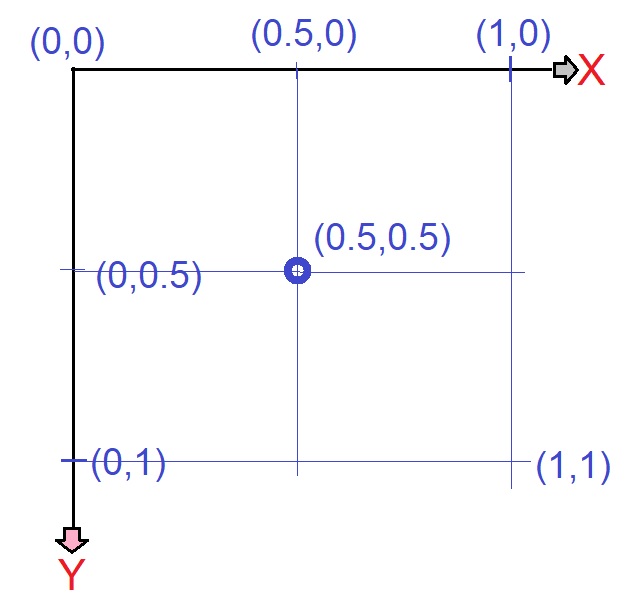
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=auto - gravity=side or gravity=XxY: A side ("left", "right", "top", "bottom", "center") or coordinates specified on a scale from 0.0 (top or left) to 1.0 (bottom or right), 0.5 being the center. The X and Y coordinates are separated by lowercase x. For example, 0x1 means left and bottom, 0.5x0.5 is the center, 0.5x0.33 is a point in the top third of the image. (See the image below to understand axes).
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=bottom
https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=0.3x0.3

sharpen=x: Specifies strength of sharpening filter. The value is a floating-point number between 0 (no sharpening) and 10 (maximum). 1 is a recommended value.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=0.3x0.3,sharpen=1
blur=x: Blur radius between 1 (slight blur) and 250 (maximum).
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=bottom,blur=1
metadata: Controls amount of invisible metadata (EXIF data) that should be preserved. Color profiles and EXIF rotation are applied to the image even if the metadata is discarded.
- metadata=keep: Preserve most of the image metadata (including GPS location) when possible.
- metadata=copyright: Discard all metadata except EXIF copyright tag. This is the default for JPEG images.
- metadata=none: Discard all invisible metadata.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/metadata=none,sharpen=1
rotate: Number of degrees (90, 180, or 270) to rotate the image by.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,sharpen=1,rotate=90
background: Background color to add underneath the image.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=400,h=400,fit=pad,background=transparent
contrast=0.0 - 2.0: Increase contrast by a factor. (0 = ignored, 0.5 = low contrast, 1.0 = no change, 2.0 = high contrast).
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,sharpen=1,contrast=0.5
brightness=0.0 - 2,0: Increase brightness by a factor. (0 = ignored, 0.5 = half brightness, 1.0 = no change, 2.0 = twice brightness).
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=bottom,brightness=1.5
gamma=0.0 - 2.0: Increase exposure by a factor. (0 = ignored, 0.5 = darkens the image, 1.0 = no change, 2.0 = lightens the image).
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/w=600,h=400,fit=cover,gravity=bottom,brightness=1.2,gamma=1.2