Online English Dictionary
A Simple Knowledgebase
• ADS
• CSS
• EXCEL
• SCRIPTS
• SEO
• WEBSITE-MONITORING-AND-BACKUP
IMAGE-SERVER | CLOUDFLARE | BASIC
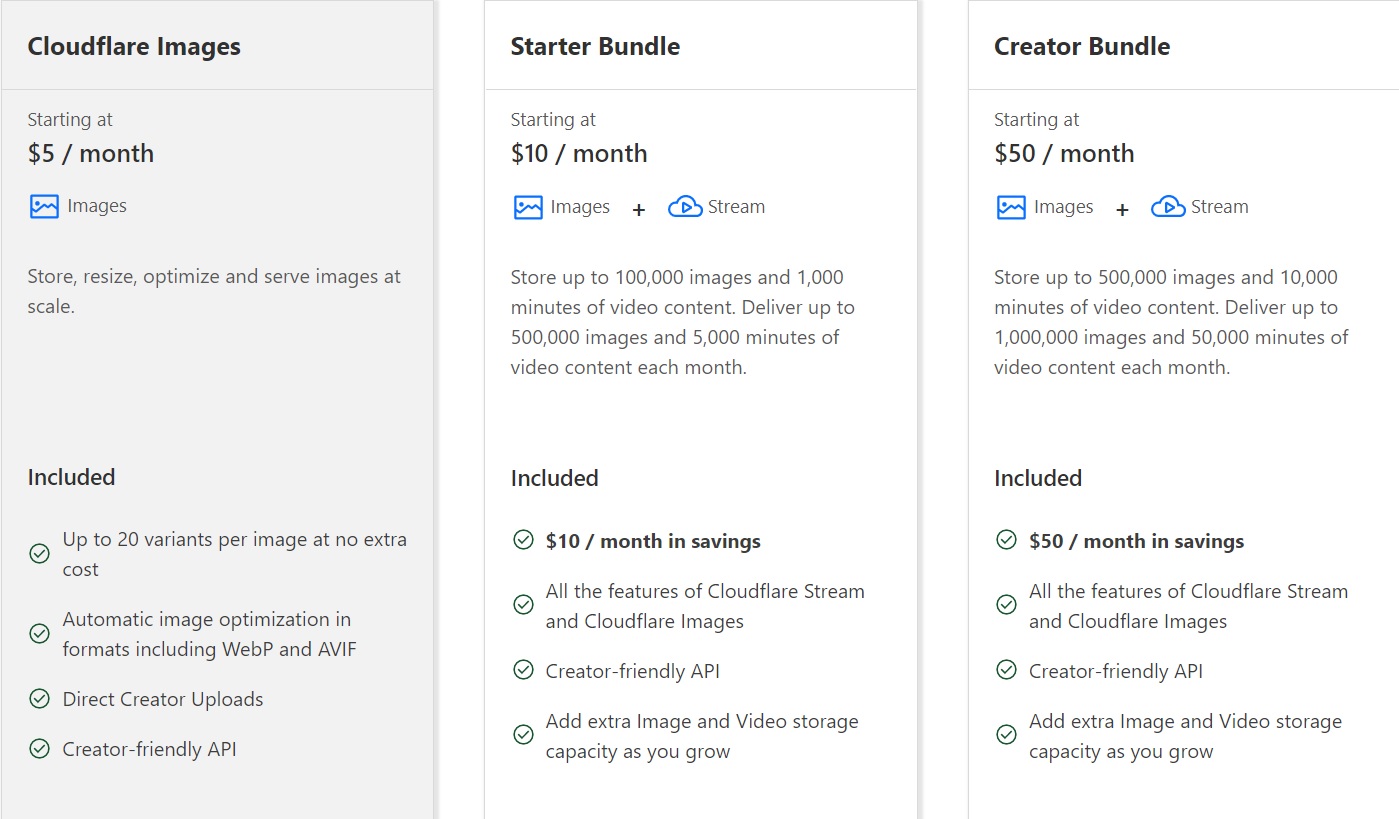
Cloudflare Images
With Cloudflare Images, you don't need to worry about creating and storing multiple versions of the same image in different sizes and formats. Cloudflare Images makes a clear distinction between your stored images and the variants. Once you upload an image, you can apply any defined variant to the uploaded image. The variants and different formats don't count towards your stored images quota. This means that when a user uploads a picture that you need to resize in three different ways and serve in two different formats, you pay for one stored image instead of seven different images.
With Cloudflare Images, you never have to worry about egress costs because the images are stored, optimized and delivered by a single product. And you will see only two line items on your bill for Cloudflare Images. You pay $5/month for every 1,00,000 stored images & 1000 minutes video content and $1 per 1,00,000 delivered images & 1000 minutes of video streaming. There are no additional resizing, compute or egress costs.

You can easily start using Cloudflare 10$/month plan, where you can store 1 lakh images and deliver 5 lakh images per month.
Resizing with Variants
Cloudflare Images lets you define variants and apply them to your uploaded images. You can define up to 20 different variants to support different use cases. Each variant has properties including the width and height of resized images.

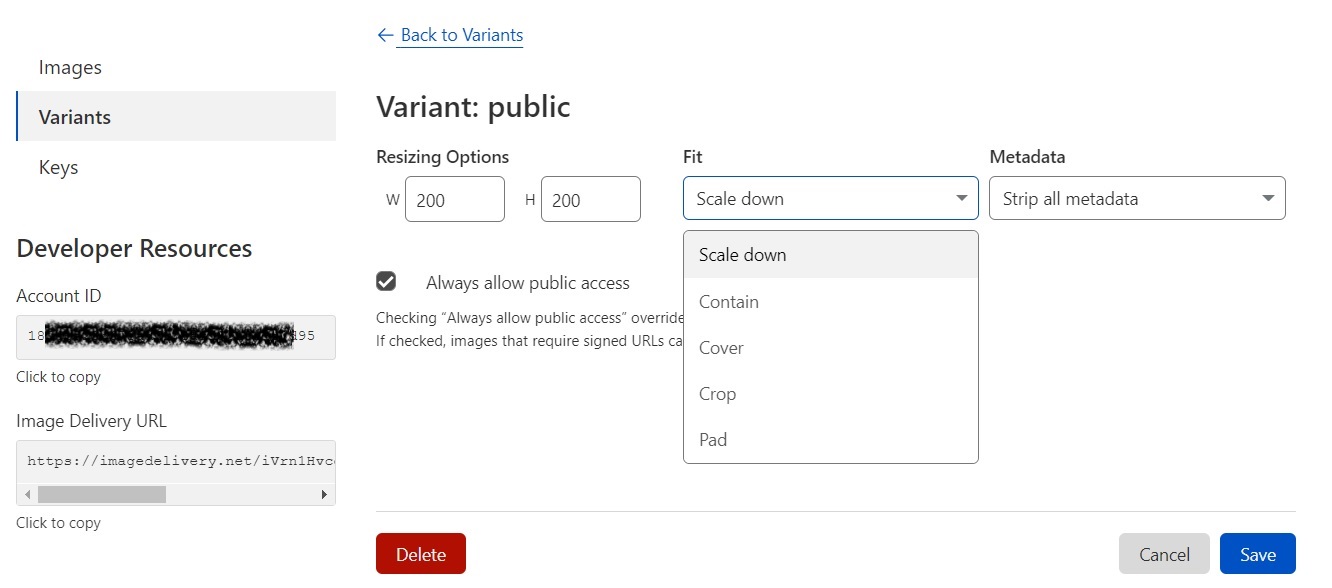
You can also configure the fit property to describe how the width and height dimensions should be interpreted.
- Scale Down - Image will be shrunk in size to fully fit within the given width or height, but won't be enlarged.
- Contain - Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio.
- Cover - Image will be resized to exactly fill the entire area specified by width and height, and will be cropped if necessary.
- Crop - Image will be shrunk and cropped to fit within the area specified by width and height. The image won't be enlarged. For images smaller than the given dimensions it's the same as scale-down. For images larger than the given dimensions, it's the same as cover.
- Pad - Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio, and the extra area will be filled with a background color (white by default)
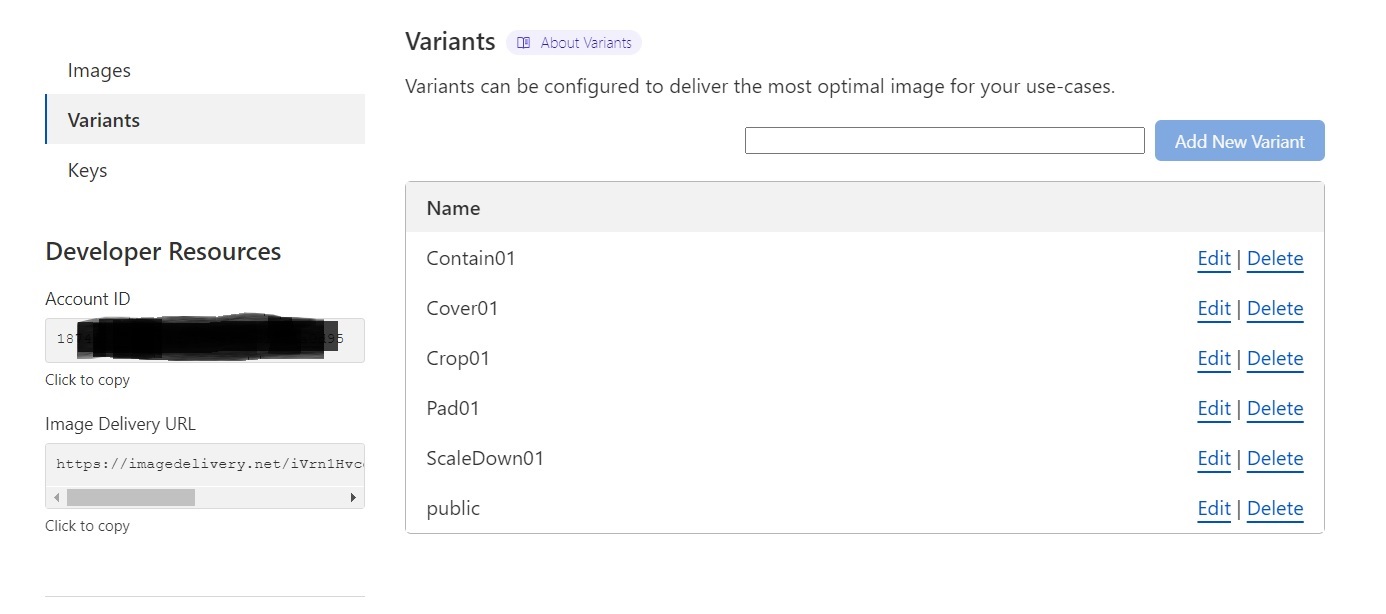
We can create upto 20 variants like this:
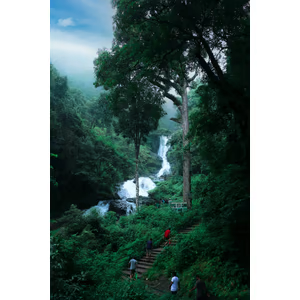
E.g. we take this nature image whose dimension is 3562×5343 pixel & 3.32 MB size
Resizing Option: Width: 300px, height: 300px; Fit: Scale Down

New Image width: 200, height: 300
Resizing Option: Width: 300px, height: 300px; Fit: Contain

New Image width: 200, height: 300
Resizing Option: Width: 300px, height: 300px; Fit: Cover

New Image width: 300, height: 300
Resizing Option: Width: 300px, height: 300px; Fit: Crop

New Image width: 300, height: 300
Resizing Option: Width: 300px, height: 300px; Fit: Pad

New Image width: 300, height: 300
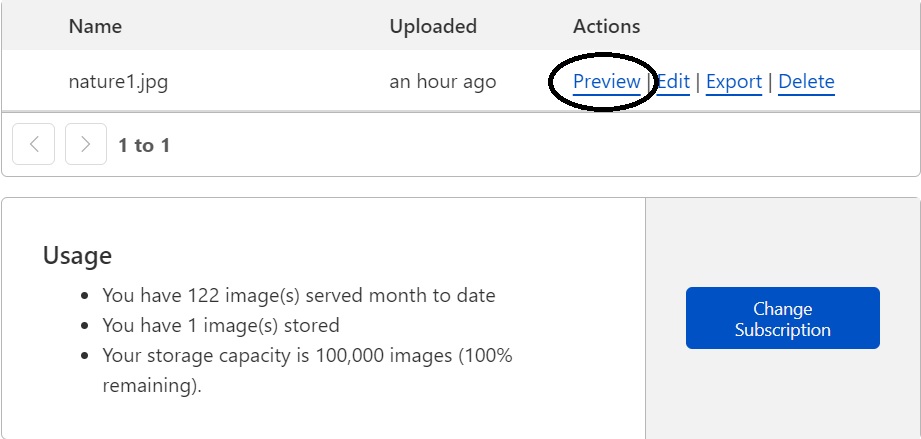
Once you define your variants, you can begin using them with any image. From the Dashboard, simply click on "Preview" to quickly preview how any image would be rendered using each of your variants.
Optimized image delivery
Once you've uploaded your first image, you will see the Image Delivery URL in your Images Dashboard. It is like: https://imagedelivery.net/<account_hash>/<image_id>/<variant_name>
account_hash is fixed for your account & you get image_id after uploading each image. Variant_name is already created by you above.
E.g. https://imagedelivery.net/iVrn1HvcgDip3hqrPN_ltQ/81bb1b75-3421-444b-8a85-252b5a433500/Contain01